Разворачивающийся текст – создание на сайте
Как создать разворачивающийся текст на сайте?
Реализация разворачивающего текста на сайте достаточно проста.
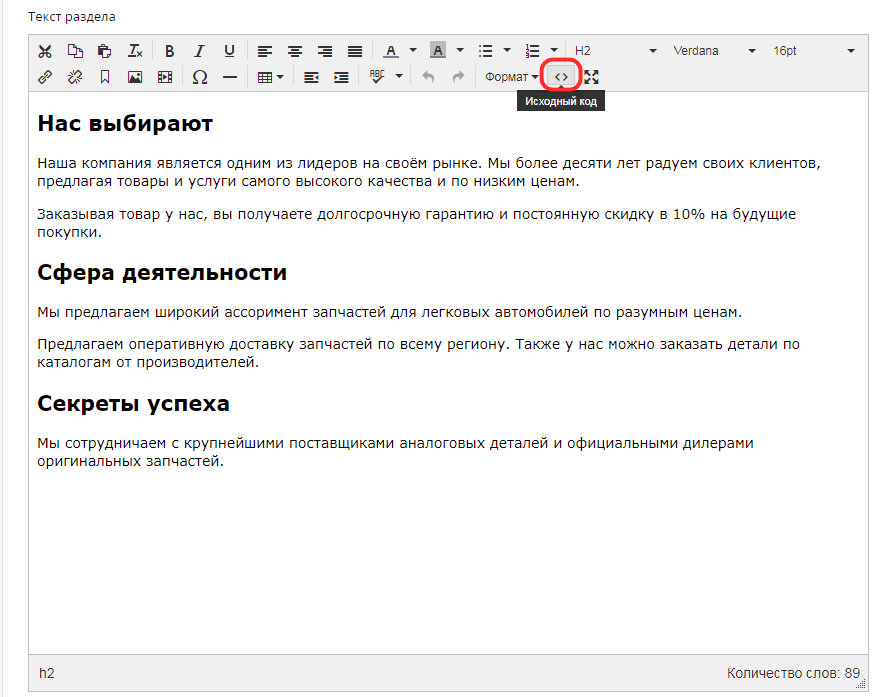
Для этого зайдите в раздел, который вы хотите изменить, нажмите на иконку «изменить HTML код».

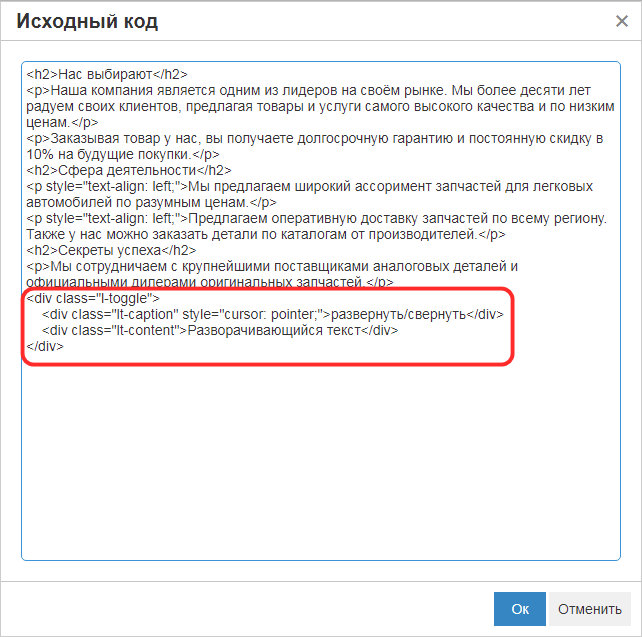
В редакторе HTML Вам нужно будет добавить следующее:
<div class="l-toggle">
<div class="lt-caption" style="cursor: pointer;">развернуть/свернуть</div>
<div class="lt-content">Разворачивающийся текст</div>
</div>

Нажать кнопочку «Ок».
И сохранить раздел.
Выглядеть это будет в итоге так: