Ранее, для Вас уже был доступен функционал по наложению водяных знаков на изображения, загруженные в определенных модулях. Например, в интернет-магазине, каталоге услуг, фотоальбомах и новостях.
Вам приходилось настраивать индивидуально параметры отображения водяного знака для каждого из элементов модуля, а загружаемые картинки, в качестве вотермарков, никак не проверялись системой и не масштабировались относительно изображений, поэтому иногда водяной знак мог быть значительно больше картинки, из-за чего изображение элемента могло перекрываться водяным знаком.
Теперь, Вы сможете не только загрузить и настроить общий водяной знак для всех изображений модулей, но и, при отсутствии графического водяного знака, создать текстовый вариант и настроить его наложение.
Также проведены различные дополнительные улучшения по отображению загруженных водяных знаков - реализовано масштабирование и проверка загруженных картинок в качестве защитного знака.
Настройки наложения общего водяного знака
В числе доработок функционала вывода водяных знаков реализован механизм, позволяющий загрузить и использовать вотермарк одновременно для всех изображений, используемых в качестве основных и дополнительных картинок разделов, новостей, каталога услуг, рубрик и позиций магазина и так далее.
В качестве общего водяного знака Вы можете использовать графический знак, как и ранее, или создать вариант на основе текста.
Для настройки общего водяного знака перейдите в раздел:
"Настройки и оформление" - "Настройки оформления" - "Водяные знаки".

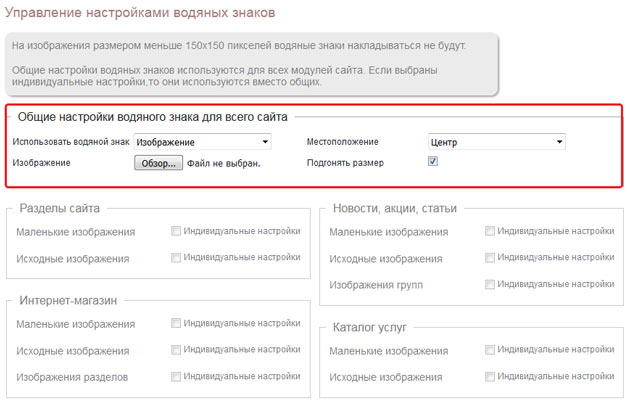
На открывшейся странице, в блоке "Общие настройки водяного знака для всего сайта" укажите какой водяной знак использовать (изображение, текстовый, не использовать), и установите необходимые параметры наложения. При этом, если ранее вы уже подключили и настраивали водяной знак для определенных модулей, тогда просто снимите отметку "Индивидуальные настройки" для модуля.
Создание текстового водяного знака
Теперь, Вам доступна возможность создания собственных текстовых водяных знаков. Больше нет необходимости готовить отдельный графический знак с прозрачным фоном - Вы сможете его создать непосредственно в редакторе сайта за несколько минут.
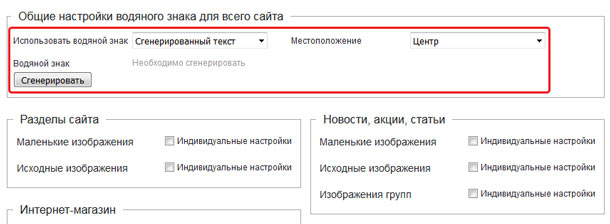
Чтобы создать текстовый знак, перейдите в настройках сайта в управление водяными знаками. В блоке "Общие настройки водяного знака для всего сайта", в параметре "Использовать водяной знак" выберите значение "Сгенерировать текст", укажите расположение на изображениях. Далее, нажмите кнопку "Сгенерировать" чтобы перейти к настройкам вывода текстового водяного знака.

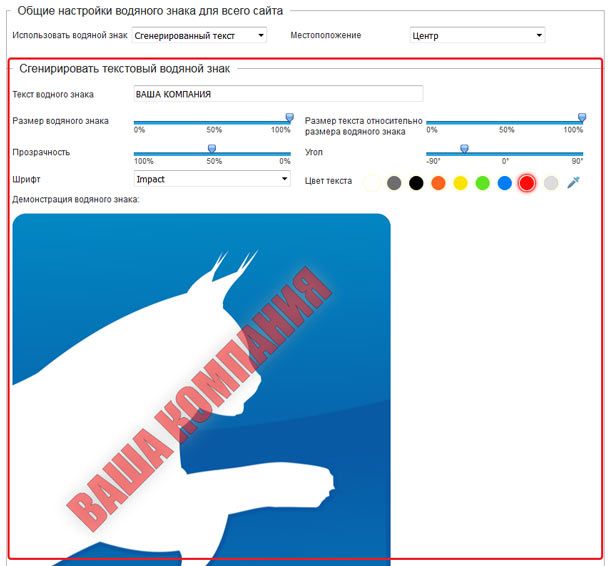
Далее, в блоке "Сгенерировать текстовый водяной знак" установите параметры отображения, отталкиваясь от демонстрации готового водяного знака.

Вы можете указать название, которое будет отображаться на картинке, регулировать размер водяного знака и текста с помощью бегунка, устанавливать прозрачность в процентом соотношении и угол наклона. В дополнении к этому, в настройках можно выбрать необходимый шрифт и цвет текста.
Индивидуальные настройки наложения водяного знака
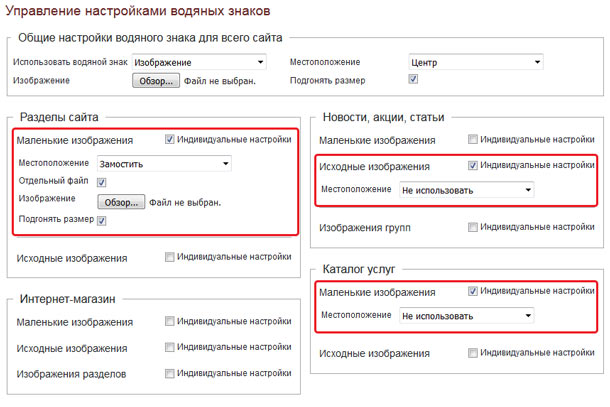
Как и прежде, Вам доступна возможность изменять параметры наложения водяных знаков индивидуально для каждого модуля. Чтобы установить отдельно параметры вывода вотермарка для конкретного типа раздела перейдите в настройках сайта в управление водяными знаками. В блоке с конкретным модулем включите параметр "Индивидуальные настройки" для необходимого элемента.

Установите настройки отображения знака по желанию, сохраните параметры и проверьте вывод водяных знаков в конкретных разделах на сайте.
Если необходимо отключить вотермарк для определенных элементов того или иного модуля, но при этом используется общий водяной знак, тогда выберите необходимый элемент в списке, включите параметр "Индивидуальные настройки" и в поле "Местоположение" установите значение "Не использовать".
Дополнительные возможности
Среди прочих доработок возможностей и функционала наложения водяных знаков:
- Добавлено управления водяными знаками для разделов сайта.
Благодаря обновленному функционалу, вы можете добавить вотермарк на основное и дополнительное изображение, загружаемое в основное содержание любых типов разделов, например текстовый модуль, форма обратной связи и другие. - Проверка формата файла, загружаемого в качестве водяного знака.
В качестве изображения для водяного знака можно использовать только изображения в формате PNG, с прозрачным фоном. Например, при загрузке изображения в формате JPG редактор выведет ошибку, указывающую на неподходящий файл в качестве водяного знака. - Масштабирование и подгонка водяных знаков под изображение.
Теперь, если Ваш водяной знак значительно больше изображения, на которое он накладывается, произойдет автоматическое масштабирование относительно размера изображения - знак будет вписан в размеры отображаемой картинки.
Если у Вас возникли вопросы по работе с обновленным функционалом водяных знаков или необходима консультационная поддержка - обратитесь в службу технической поддержки.