Настройка оформления (шаблона) мобильной версии
В системе управления сайтом Ural-CMS реализована возможность гибкой настройки оформления блоков и элементов мобильной версии сайта. Благодаря множеству настроек и удобному интерфейсу, можно не привлекать дизайнеров и верстальщиков для настройки или изменения внешнего вида мобильной версии.
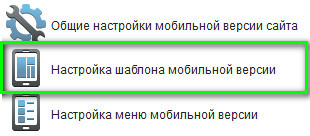
Для этого необходимо перейти в раздел: Настройка шаблона мобильной версии
Настройки и оформление → Мобильная версия сайта → Настройка шаблона мобильной версии

Покажем пример оформления мобильной версии на примере сайта из демо-режима:
| Основная версия сайта: | Мобильная версия сайта: |
|
(нажмите на картинку чтобы увеличить) |
(нажмите на картинку чтобы увеличить) |
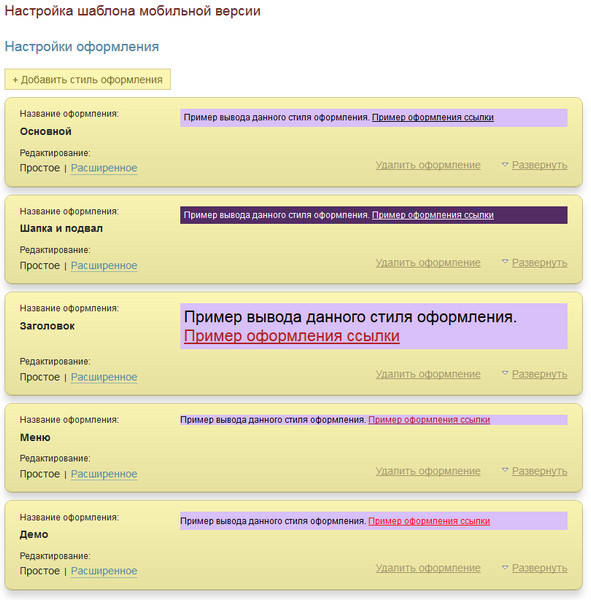
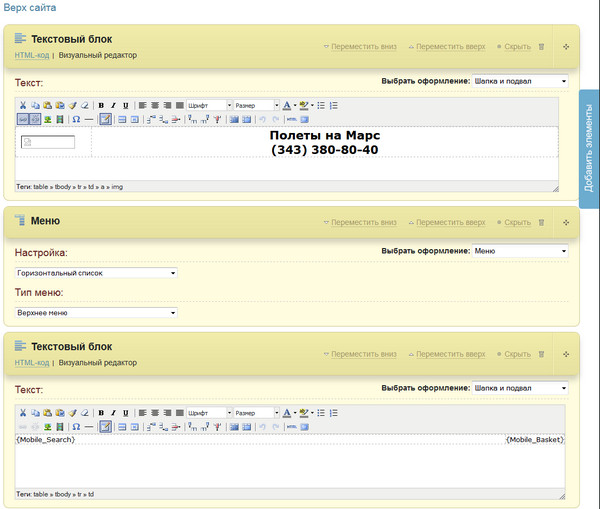
При переходе в режим настройки шаблона, готовый результат выглядит следующим образом:
4 блока - "Настройки сайта", блок "Верх сайта", блок "Основное содержание" и далее блок "Низ сайта".
1. Блок "Настройки оформления".

Вы можете задать свои стили оформления и назначить их для нужных блоков.
Доступно управление: цветами фона, текста, ссылок, отступы и другие эффекты.
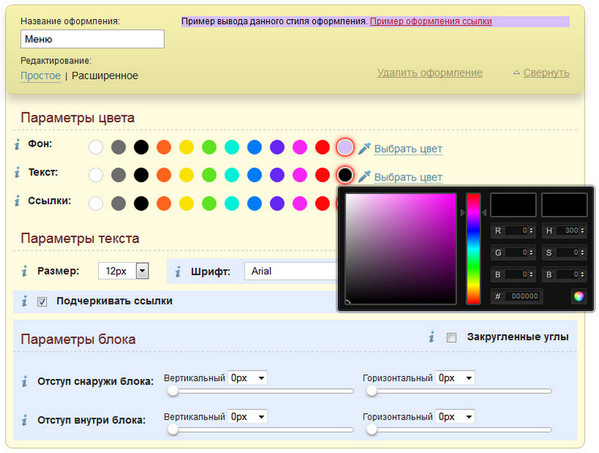
Развернутый вид одного из стилей оформления:

2. Блок "Верх сайта"

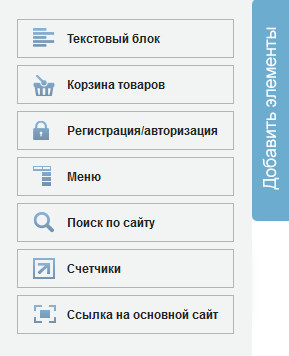
В любой момент Вы можете добавить в блок "Верх сайта" (а также "Низ сайта") новые элементы из числа доступных, для этого нажмите на "Добавить элементы" справа, и выберите нужные вам элементы:

После добавления Вы можете переместить их в нужный блок, поменять местами с прежними, удалить лишние, задать настройки оформления из числа доступных стилей.
Элементы в зависимости от их типа обладают своими несложными настройками.
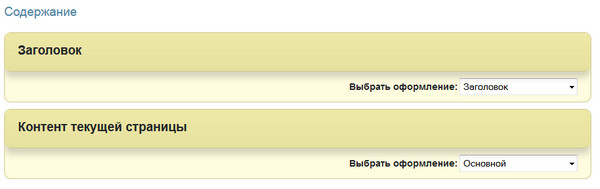
3. Блок "Основное содержание"

Вы не можете добавить элементы в этот блок, только в "Верх" или "Низ" - соответственно над или под данным блоком. Блок "Содержание" служит для указания оформления из числа созданных стилей, а также для возможных будущих настроек и возможностей, заложенных в развитие системы управления.
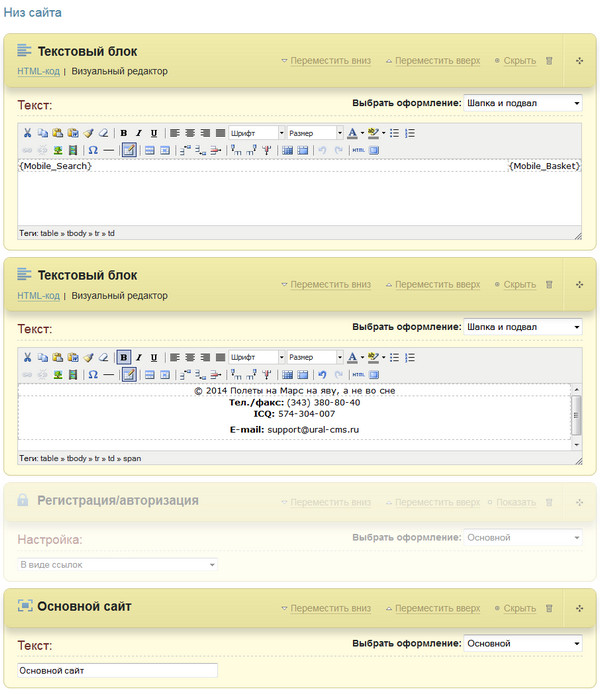
4. Блок "Низ сайта"
Аналогично блоку "Верх сайта" содержит набор добавленных элементов:

Не забудьте сохранить изменения после внесения правок в настройках оформления.