Как сделать выпадающий список HTML
В системе управления UralCMS реализовано множество различных функций для работы с содержимым разделов - тексты, изображения, ссылки, таблицы, выпадающие списки и так далее. Среди прочего, также доступен функционал для создания раскрывающегося блока в тексте раздела.
Раскрывающийся блок может содержать в себе любую информацию: список, текст, картинки, таблицы и так далее. Таким образом, воспользовавшись данным инструментом у Вас получиться оформить разделы более функционально и интересно.
Создание раскрывающегося блока, списка
Чтобы разместить в разделе раскрывающийся блок или список - перейдите в редактирование содержимого раздела, далее, разместите ту информацию (блоки, списки, таблицы, ссылки и т.д.), которая будет раскрываться по специальной ссылке.
Как это работает
Например, Вы хотите разместить в карточке товара в интернет-магазине таблицу размеров доступную лишь по специальной кнопке, открывающей список или блок, чтобы это не влияло на восприятие подробной информации о позиции.
Вам нужно:
- подобрать текст, который будет являться ссылкой/заголовком раскрывающегося блока
- разместить информацию: текст и таблицу со значениями.
Таким образом, у Вас должно получиться, например:
Текст описания...
Таблица размеров
|
Россий- |
Между- |
Обхват груди (см) |
Обхват талии (см) |
Обхват бедер (см) |
Длина рукава (см) |
|
44 |
M |
88 |
70 |
96 |
60/62 |
|
46 |
M |
92 |
74 |
100 |
60/62 |
|
48 |
L |
96 |
78 |
104 |
60/62 |
|
50 |
L |
100 |
82 |
108 |
61/63 |
Текст описания...
Далее, с помощью определенных действий Вы можете получить следующий вариант вывода на сайте:
Текст описания...
Таблица размеров (нажмите для действия)
|
Россий- |
Между- |
Обхват груди (см) |
Обхват талии (см) |
Обхват бедер (см) |
Длина рукава (см) |
|
44 |
M |
88 |
70 |
96 |
60/62 |
|
46 |
M |
92 |
74 |
100 |
60/62 |
|
48 |
L |
96 |
78 |
104 |
60/62 |
|
50 |
L |
100 |
82 |
108 |
61/63 |
Текст описания...
Как сделать раскрывающийся список/блок в редакторе
Конструкция в виде HTML для формирования данной функции (развертывание/сертывание списка по клику):
<div class="l-toggle">
<div class="lt-caption" style="cursor: pointer;">Заголовок блока</div>
<div class="lt-content">Разворачивающийся блок</div>
</div>
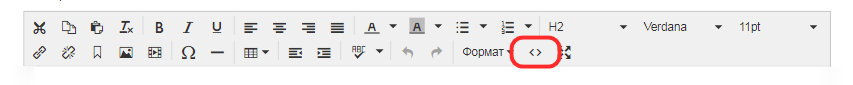
После того, как вы уже разместили необходимую информацию или список, которые будут раскрываться по клику в тексте раздела, необходимо перейти в редактирование HTML-кода страницы. Для этого, в панели инструментов визуального редактора выберите инструмент «Исходный код»

Для справки:
Теги HTML, которыми размечается документ для корректного отображения в браузере.
- Абзац: <p>...</p>
- Таблица: <table>...</table>
- Список: <ul>...</ul>
- Заголовок: <h1>....</h1> // (h2,h3,h4...)
Конечно, тегов HTML гораздо больше, однако, скорее всего, вы встретите в основном те, что указаны.
|
HTML-код |
Описание |
|
<p>Текст описания..... </p> <p><strong>Таблица размеров</strong></p> <table> ----------//----------//----------//---------- </td> <p>Текст описания..... </p> |
- текст до блока, который будем раскрывать - заголовок раскрывающегося блока - ссылка-действие - начало таблицы
- текст после выпадающего блока, который будем раскрывать |
Далее, используя конструкцию для формирования раскрывающегося блока добавляем в код HTML теги, чтобы получилось:
| HTML-код | Описание |
|
<p>Текст описания..... </p> <div class="l-toggle"> <div class="lt-caption" style="cursor: pointer;"> <div class="lt-content"> ----------//----------//----------//---------- </td> </div> <p>Текст описания..... </p> |
- текст до блока, который будем раскрывать - начало раскрывающегося блока - указание на заголовок блока - ссылка (начало) - начало блока, который раскрывается по ссылке - содержимое таблицы
- конец раскрывающегося блока - текст после выпадающего блока, который будем раскрывать |
Таким образом, расставив в HTML необходимый код, Вы сможете создать раскрывающийся блок или список из примера выше.
После того, как код вставлен в нужные места, нажмите кнопку «Обновить», затем сохраните страницу.
Примеры раскрывающихся списков
Несколько примеров-вариаций, как можно использовать на сайте раскрывающиеся блоки, списки.
Пример 1. (Разворачивающийся список)
Заголовок выпадающего списка
- Первый пункт выпадающего списка с длинным описанием
- Второй пункт выпадающего списка с длинным описанием
- Третий пункт выпадающего списка, без описания
- Четвертый выпадающего пункт списка
Пример 2. (Таблица)
Заголовок таблицы
| Название | Значение 1 | Значение 2 | Значение 3 |
| Название пункта 1 | 0 | 1 | 2 |
| Название пункта 2 | 3 | 4 | 5 |
Пример 3. (Картинка + текст)
Заголовок блока
 Текст описания........................
Текст описания........................