Размещение карты с маршрутом из Яндекс.Карты
Вы можете подготовить карту с маршрутом до своего офиса и разместить в разделе с контактной информацией, используя систему управления UralCMS.
Видео: Размещение карты с маршрутом из Яндекс.Карты
• ВИДЕО С YOUTUBE
Для работы с конструктором карт от Яндекс у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки.
Выбор карты для редактирования
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор карт по адресу:
https://tech.yandex.ru/maps/tools/constructor/
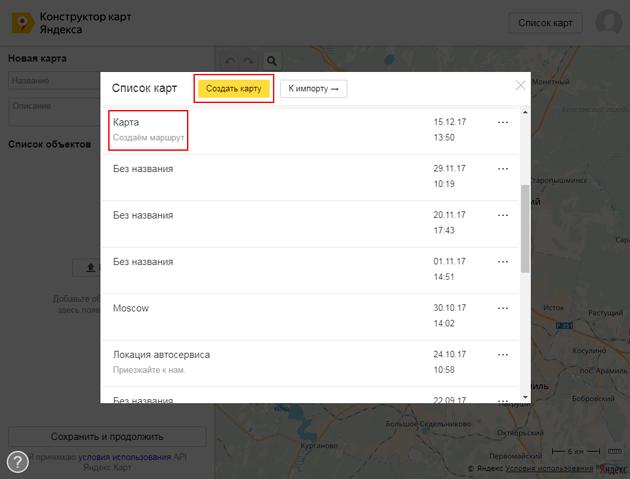
Во всплывающем окне, выберите уже существующую карту или нажмите на кнопку "Создать карту".
С подробной информацией о создании новой карты в "Яндекс", вы можете ознакомиться в нашей инструкции: https://uralcms.ru/additional/script/maps/ya-maps/
Установка маршрута
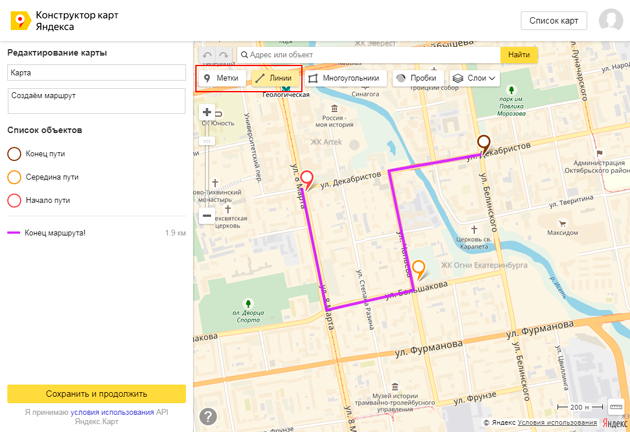
Далее, в редакторе карты, нажмите на значок "Линии".
Определитесь с координатами маршрута, поставьте курсор мыши на необходимую позицию на карте и, с помощью мыши, начинайте прокладывать линию до нужных координат на карте.
Чтобы закончить прокладку маршрута, кликните по текущей линии и нажмите "Завершить". Для вашего удобства, вы также можете добавить метки с произвольными значениями.
Подробнее о метках на карте: https://uralcms.ru/additional/script/maps/metki-ya-maps/
По завершению этапа, нажмите - "Сохранить и продолжить".
Размещение карты на сайте
После прохождения предыдущих этапов, вам потребуется завершить финальную настройку карты.
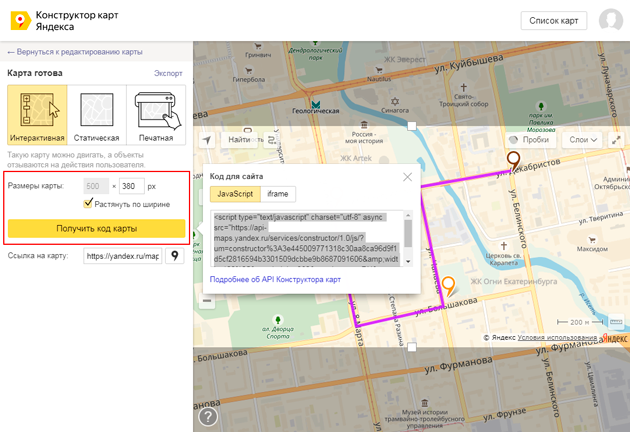
Настройте параметры отображения карты
Выберите тип карты и её размер.
Для того, чтобы карта вписалась аккуратно рекомендуем установить галочку "Растянуть по ширине", а высоту при этом рекомендуем указать в пределах 300-400px.

Далее, нажмите на кнопку "Получить код карты".
Размещение кода карты на странице сайта
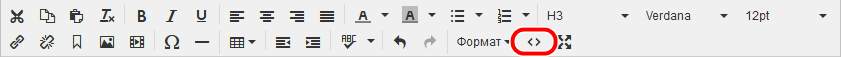
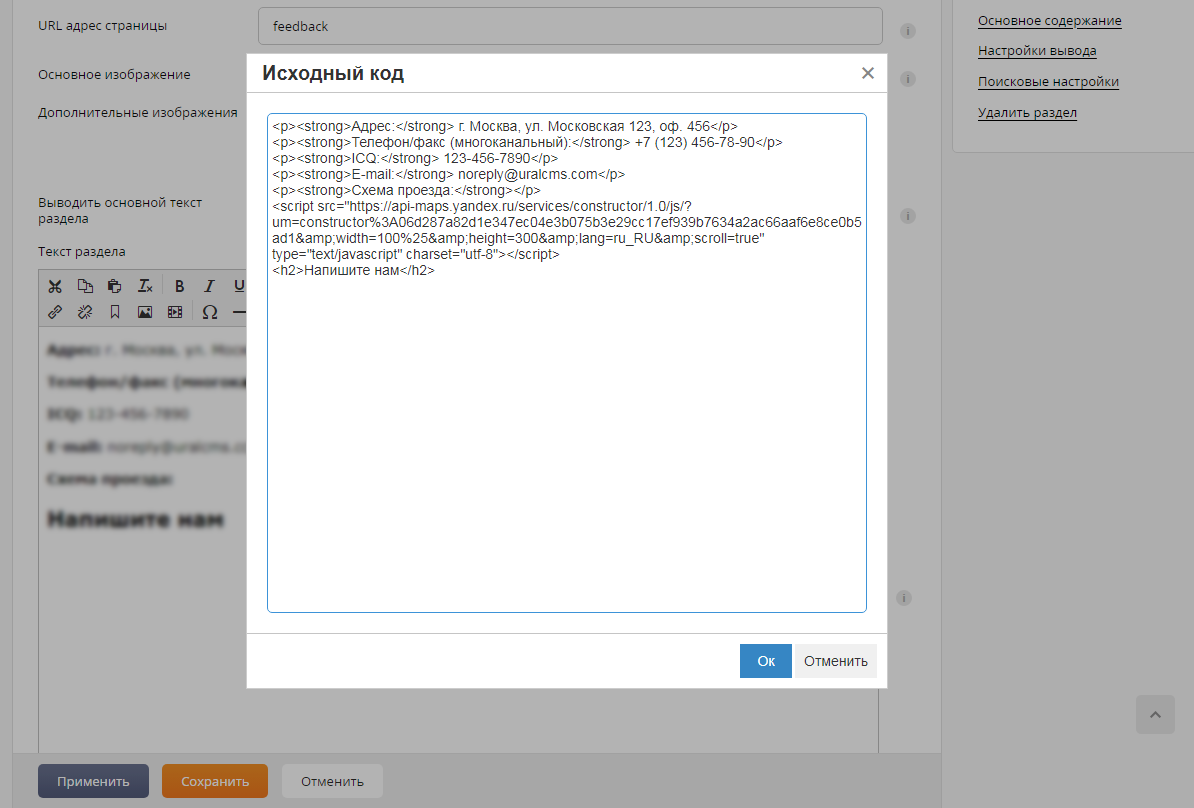
Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту. Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.

В открывшемся окне, разместите код карты.

Нажмите - "Обновить", а затем сохраните раздел.
В редакторе сайта карта не отобразится, но на сайте она будет присутствовать - проверьте.