Как вставить Яндекс.Карту на сайт
Вы можете создать и вставить карту Яндекс со схемой проезда на свой сайт.
Видео: как добавить Яндекс.Карту на сайт
Обычно карту Яндекса подключают в раздел с контактной информацией, где помимо Яндекс.Карты есть телефон, электронная почта, местоположение и т.д. Вы сможете разместить схему проезда, но в отличии от статичной, карта от Яндекс является динамической и позволит вашему пользователю самостоятельно определить наиболее удобный маршрут движения. Добавление карты Яндекс на сайт бесплатно.
Как создать Яндекс.Карту для сайта
Для добавления Яндекс.Карты на сайт, перейдите в конструктор карт Яндекс для сайта по ссылке: https://yandex.ru/map-constructor/. Авторизуйтесь, используя свой логин и пароль для создания и хранения карт на своем аккаунте, чтобы в дальнейшем вы могли бы изменить карту на сайте при необходимости.
Далее выполните следующие шаги:
Создание новой Яндекс.Карты
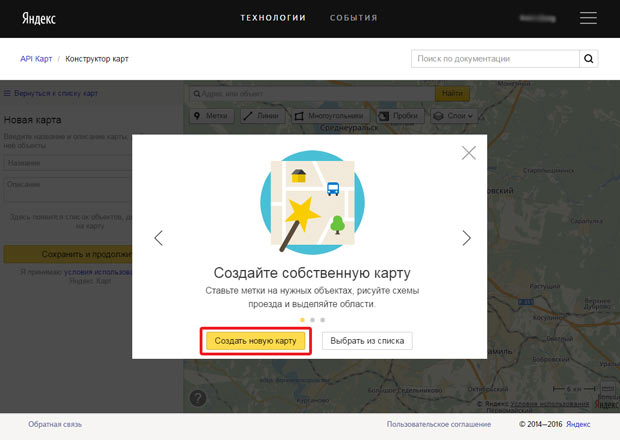
Для начала необходимо сделать карту Яндекса. При переходе в сервис, Вам будет предложено начать с создания новой карты в своем аккаунте. Выберите во всплывающем окне - Создать новую карту

Поиск адреса на карте
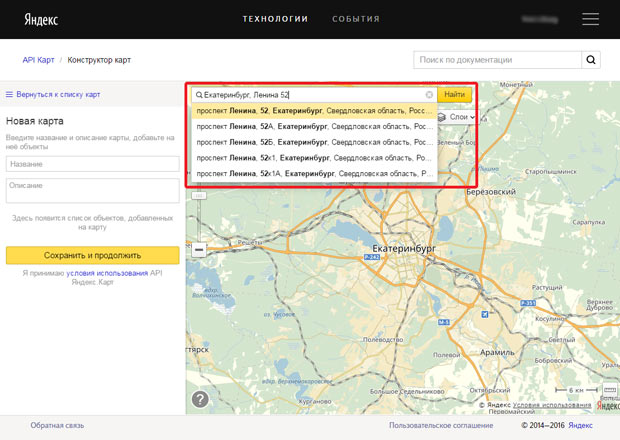
Далее, используя строку поиска, введите адрес местоположеня Вашей компании, офиса, магазина, с точностью до дома. Нажмите кнопку - Найти.

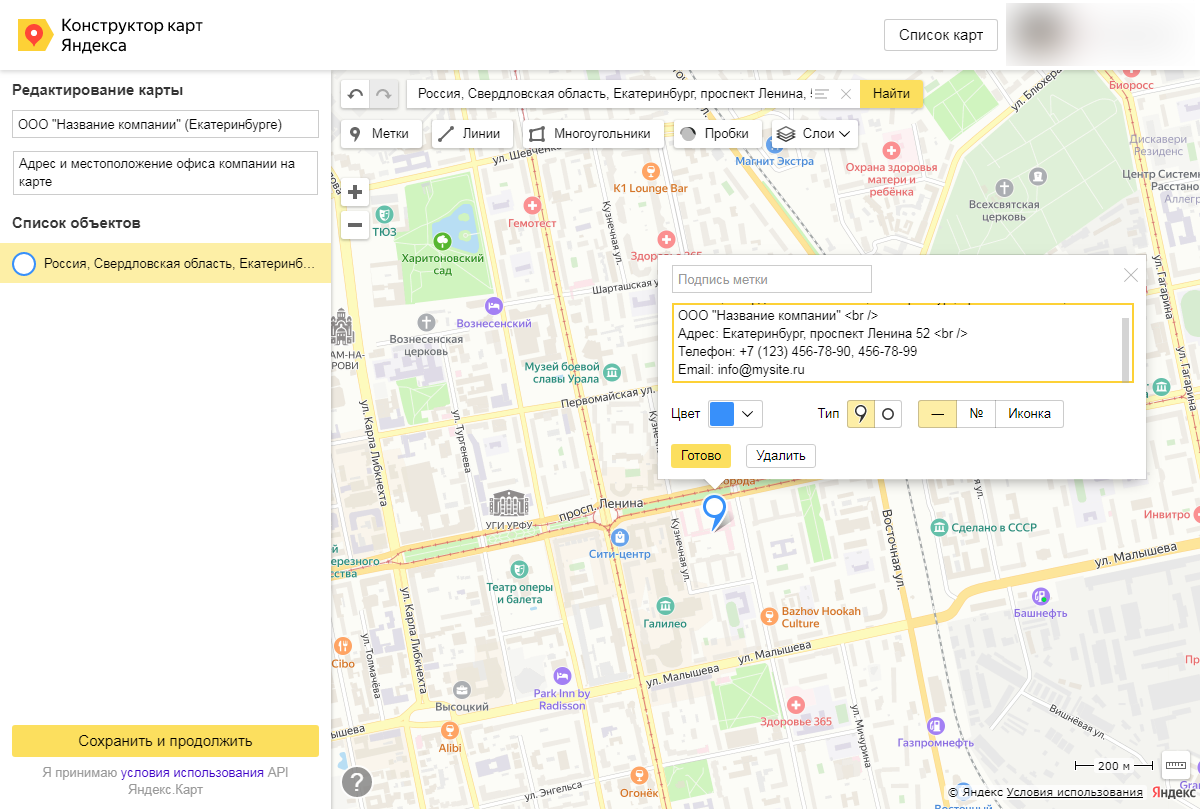
Используйте встроенные инструменты для подготовки изображения:
- измените масштаб
- добавьте в описание название компании и контактную информацию*
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»

*Для того, чтобы контактная информация во всплывающей подсказке была размещена построчно, используйте в конце каждой строки (кроме последней) код для переноса строки - <br />
Сохранение созданной карты
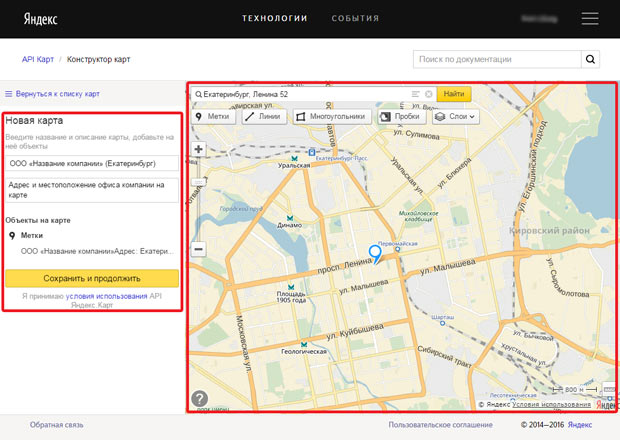
После того, как вы внесли информацию в описание, скорректируйте местоположение маркера на экране, путем захвата мышкой (кликнуть и удерживать) и перемещения по экрану. Разместите маркер по центру области, далее укажите название и описание карты, нажмите «Сохранить и продолжить».

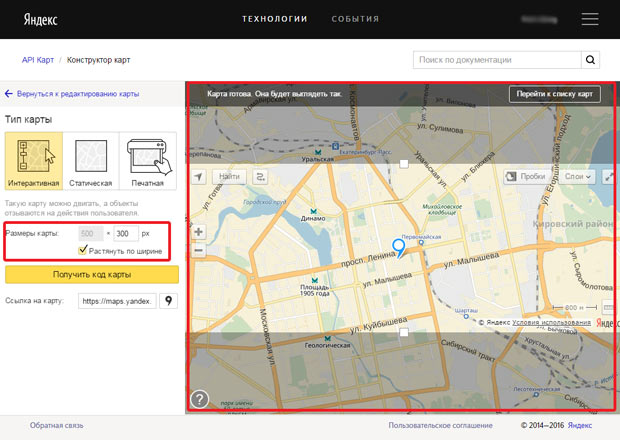
Следующий шаг - финальная настройка виджета Яндекс.Карты для сайта и режима ее отображения на странице перед вставкой карты на сайт.
Перед тем, как встроить Яндекс.Карту на сайт, вам необходимо указать размер интерактивной карты, которая будет выводиться в разделе с контактной информацией. Для того, чтобы аккуратно интегрировать карту на сайт, рекомендуем установить галочку "Растянуть по ширине", а высоту при этом указать в пределах 300-400px.

Примечание! Мы лишь показываем пример подготовки карты для размещения на сайте, Вы также можете самостоятельно указать все настройки по своему усмотрению при необходимости.
Далее, нажмите кнопку «Получить код карты»

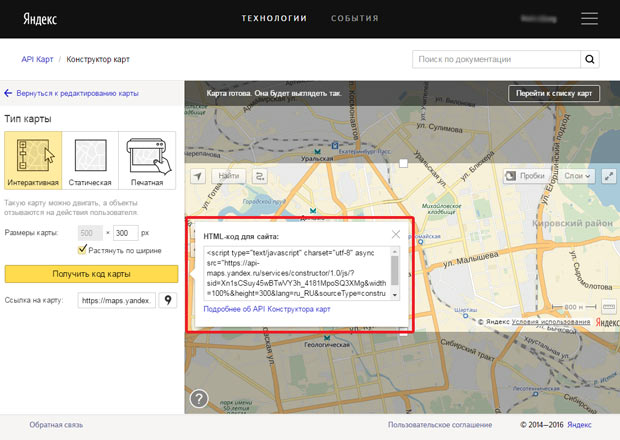
Скопируйте код карты для вставки на сайт из всплывающего окна для того, чтобы далее его разместить в HTML коде страницы сайта.
Как вставить код карты Яндекс для сайта в HTML
Чтобы вставить Яндекс.Карту на сайт в код HTML (и таким образом подключить Яндекс.Карты на сайт), перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту. Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
![]()
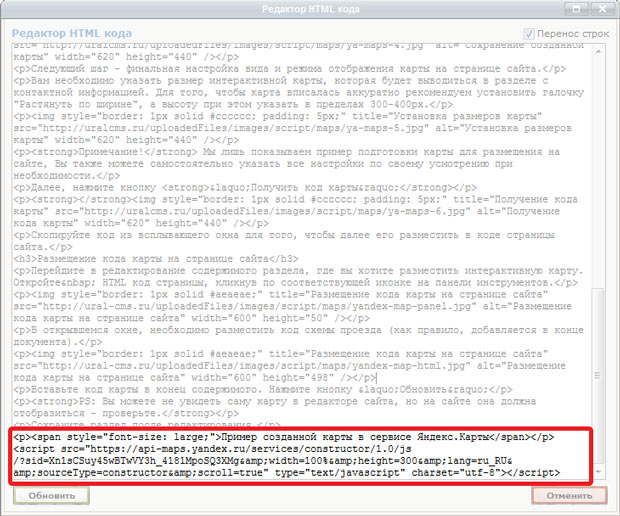
В открывшемся окне, необходимо вставить код Яндекс.Карты со схемой проезда (как правило, добавляется в конце документа).

Вставьте код в конец содержимого (место размещения указано для примера - вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
PS: Вы можете не увидеть саму карту в редакторе сайта, но на сайте она должна отобразиться - проверьте.
Сохраните раздел после редактирования.
Теперь вы знаете, как добавить новую карту Яндекс, разместить Яндекс.Карту на сайте и установить для нее нужные вам параметры.
Пример созданной карты