Как вставить картинку на сайт
Видео: добавление изображений в тексте раздела
• ВИДЕО С YOUTUBE
Для того, чтобы добавить картинку на сайт:
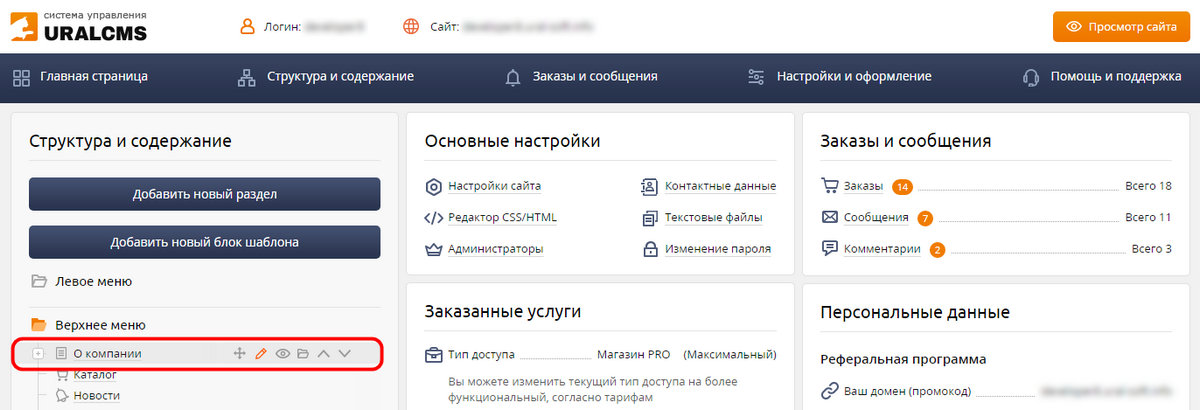
1. В системе управления сайтом перейдите в раздел, в текст которого Вы хотите добавить изображение.

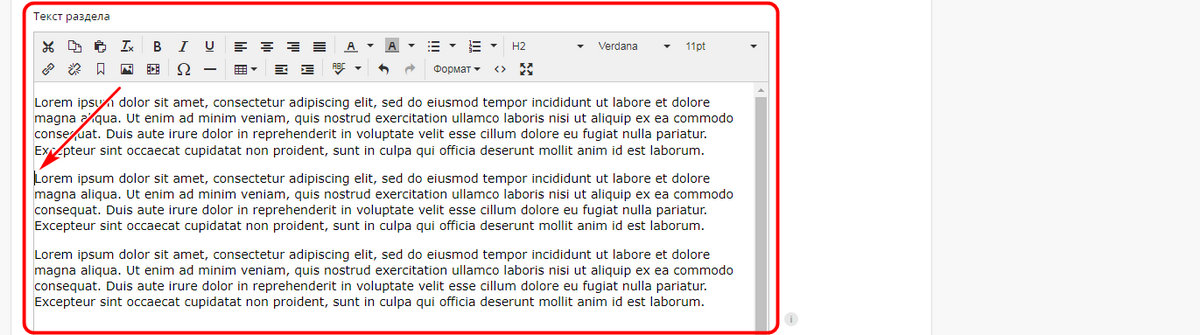
2. В поле текстового контента поместите курсор в место, куда Вы планируете вставить картинку.

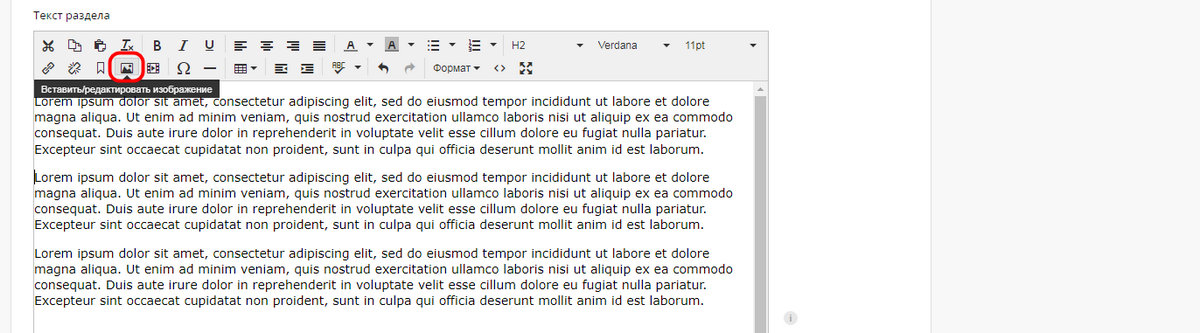
3. На панели инструментов текстового редактора нажмите на кнопку «Вставить/редактировать изображение»
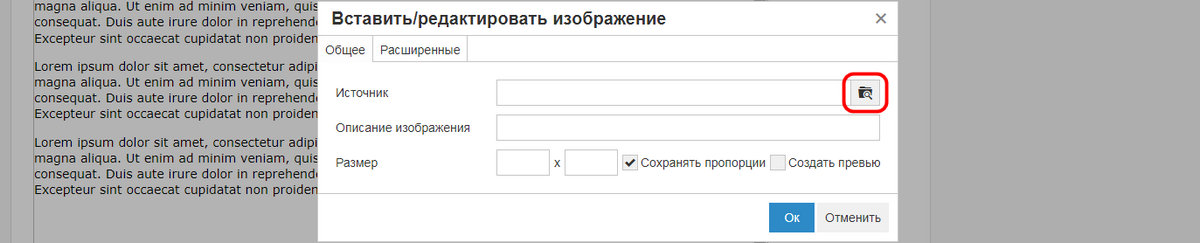
4. В появившемся окне в правой части поля "Источник" нажмите по кнопке "Обзор".

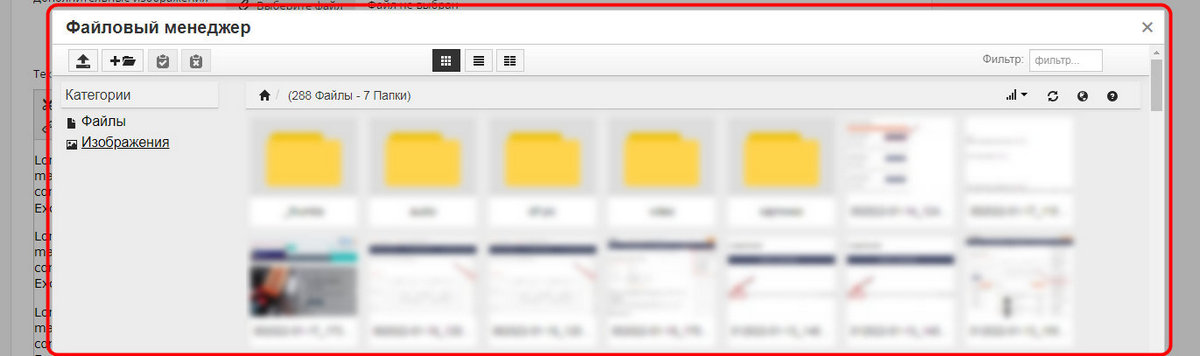
5. В окне "Файловый менеджер" Вам доступны следующие функции для работы с базой изображений:
- Поиск картинок в текущей папке;
- Создание папки;
- Выбор папки для загрузки в нее изображения;
- Добавление картинок в текщую папку.

Для того, чтобы упорядочить хранение и поиск картинок, рекомендуем под каждую тематику размещаемых фотографий создавать папки.
При создании папки следует учесть 2 момента:
- Папка создается относительно текущей папки, например в графе «Текущая папка» у Вас написано /images - это означает, что папка, создаваемая Вами будет размещена в корне каталога и адрес картинки будет иметь следующий вид: /images/papka/foto.jpg.
- Название папки указывается на латинском языке
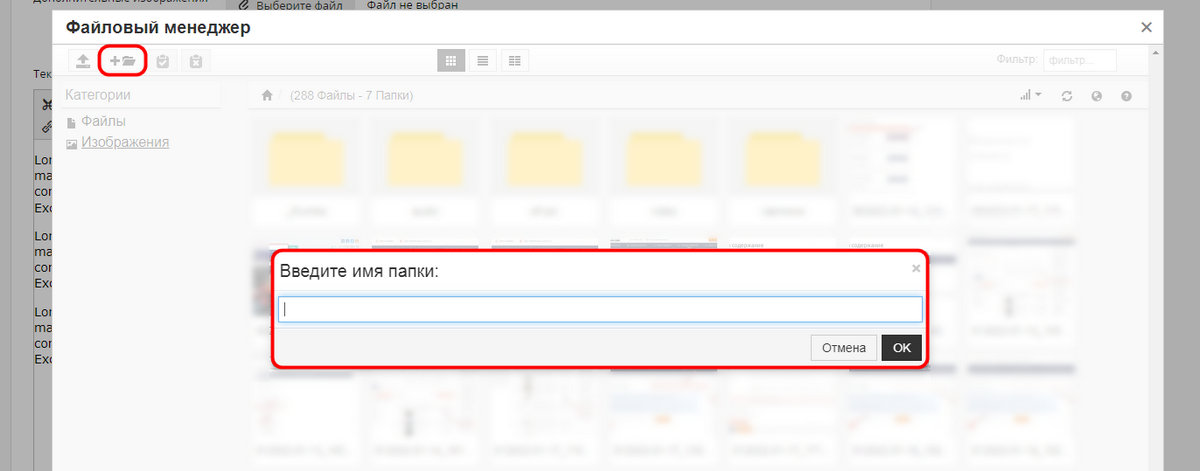
Чтобы создать новую папку для хранения изображений Вам необходимо кликнуть по кнопке «Создать папку», в открывшемся окне указать только название новой папки латинскими символами или цифрами.

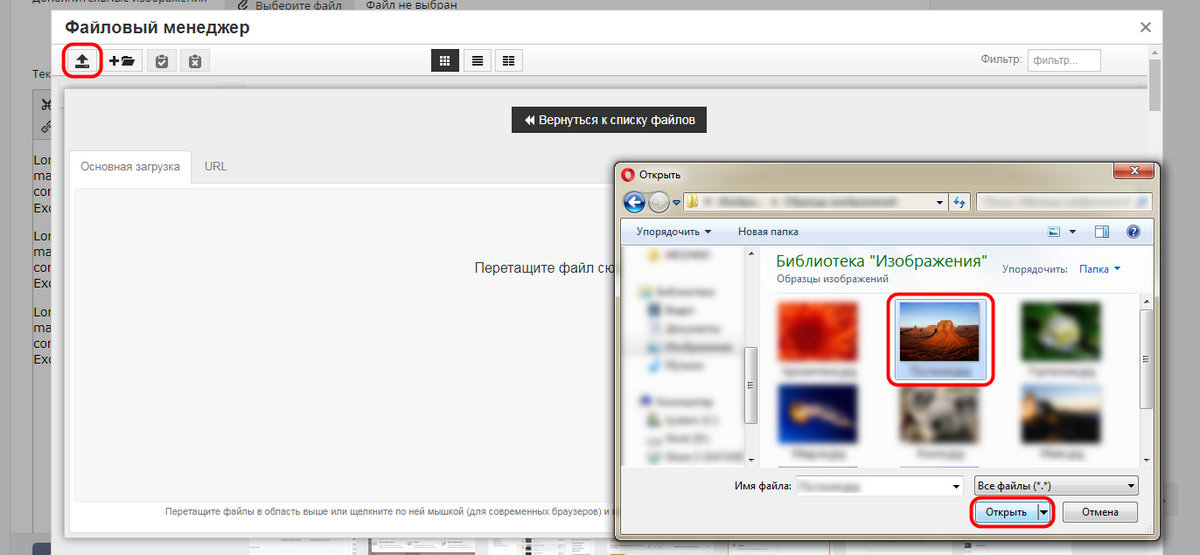
6. Для добавления картинки в текущую папку необходимо кликнуть по кнопке «Загрузить изображение», в открывшемся окне нужно перетащить картинку в поле или щелкнуть по полю левой кнопкой мышки для того чтобы воспользоваться функцией "Обзор".

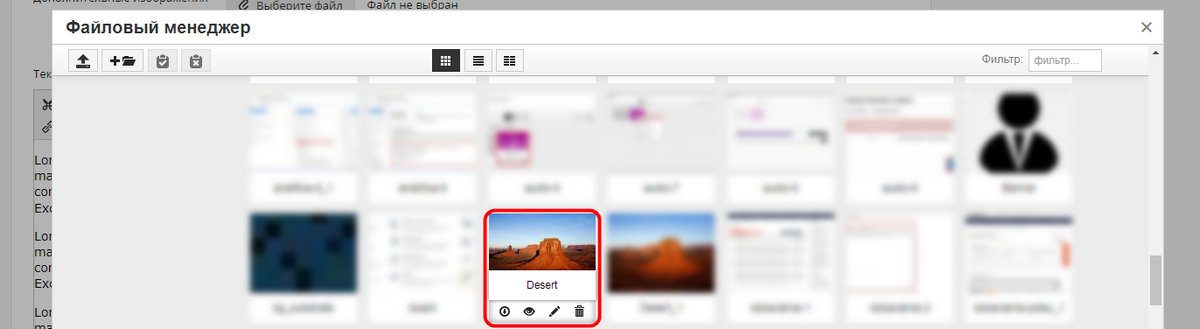
7. Вернитесь к списку файлов и выбрать загруженную картинку в общем списке (кликнуть по изображению левой кнопкой мыши).

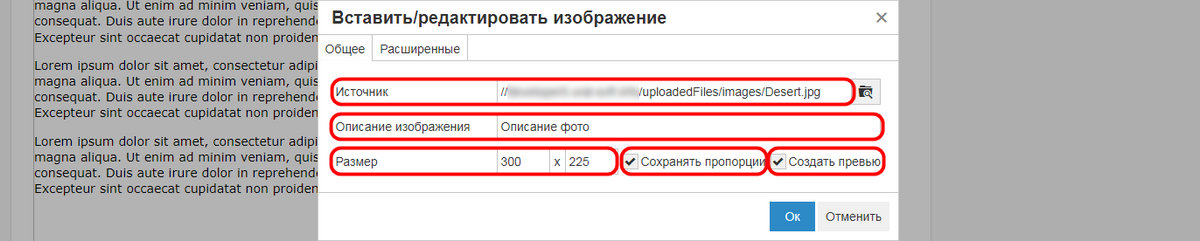
8. В окне "Вставить/редактировать изображение" в поле "Источник" будет указан путь к выбранной Вами картинке. Кроме того, Вам доступно редактирование некоторых параметров картинки:
- Текст из поля «Описание изображения» используется в качестве содержимого для html-тега "alt" (этот тег используется поисковыми системами);
- Параметры "Размер" отвечает за то, какие размеры будут у картинки при просмотре на сайте (по умолчаю используются параметры исходного изображения);
- При включеном параметре "Сохранять пропорции" ширина и высота картинки привязываются друк к другу. Так при изменении ширины картинки, ее высота автоматически будет пересчитана на пропорциональную величину, и соотношение сторон картинки останется неизменным;
- Параметр "Создать превью" отвечает за функцию, которая позволяет открывать на сайте полноразмерное изображение при клике левой кнопкой мыши по миниатюре.

9. После изменения параметров картинки (по желанию), нажмите кнопку «Ок» и сохраните изменения, внесенные в раздел.
Таким образом, вы можете вставить картинку на сайт в любом месте текстового раздела, а также добавить изображения в хранилище для дальнейшего их размещения на сайте.