Работа с формами
Внимание! В редакторе все функции заключаются в теги [uss]функция[/uss], (означающие начало и конец вызываемой функции)
Функция вывода управляемой формы
Данная функция выводит форму из раздела управляемая форма
displayForm(id, оформление, вывод ошибок)- id - id раздела управляемая форма. Если указывать id 0 или false, то будет подключена первая управляемая форма. Значение id берется из адресной строки браузера, находясь в разделе (нужный Вам id приравнен к reference=id)
- оформление = {true | false} - использовать новое оформление или нет. По умолчанию используется новое оформление (оформление=true)
- вывод ошибок определяет расположение сообщений о некорректном заполнении поля. Предусмотрены следующие позиции:
- 1 - перед формой
- 2 - возле полей
- 3 - в обоих местах
Пример:
<div class="forma">
[uss]displayForm(10051716, true, 2)[/uss]
</div>
вернет следующий html-код:
<div class="forma">
<div class="fc_form_tml">
<form class="fc_form validate form_block ajax_send form_styler fc_form_10051716" method="post" action="/forma/">
<a name="FormConstructorForm"></a>
<div style="display: none;" class="uss_error_form"></div>
<div class="group group_10051716_1 label_position_top end">
<div id="fc_item_1_2_block_id" class="fc_item fc_text sector_required">
<div class="fc_label_wrap">
<div class="label_under_hint">
<label class=" sector_title" for="1_1_block_id">Ваше имя<span class="not_empty_field_mark">*</span></label>
</div>
<div class="elem_item"><input type="text" value="" id="1_1_block_id" name="1_1" class="fc_field_10051716_1_1 styler" /></div>
</div>
</div>
<div id="fc_item_1_3_block_id" class="fc_item fc_email sector_required">
<div class="fc_label_wrap">
<div class="label_under_hint">
<label class=" sector_title" for="1_2_block_id">E-mail<span class="not_empty_field_mark">*</span></label>
</div>
<div class="elem_item"><input type="text" value="" id="1_2_block_id" name="1_2" class="fc_field_10051716_1_2 styler" /></div>
</div>
</div>
<div id="fc_item_1_4_block_id" class="fc_item fc_text">
<div class="fc_label_wrap">
<div class="label_under_hint">
<label class=" sector_title" for="1_3_block_id">Телефон</label>
</div>
<div class="elem_item"><input type="text" value="" id="1_3_block_id" name="1_3" class="fc_field_10051716_1_3 styler" /></div>
</div>
</div>
<div id="fc_item_1_5_block_id" class="fc_item fc_textarea sector_required">
<div class="label_under_hint">
<label class=" sector_title label_textarea" for="1_4_block_id">Текст сообщения<span class="not_empty_field_mark">*</span></label>
</div>
<div class="elem_item"><textarea id="1_4_block_id" name="1_4" class="fc_field_10051716_1_4 styler"></textarea></div>
</div>
</div>
<div class="fc_item hnpot"><input type="text" value="" name="name" /></div>
<input type="hidden" value="FormConstructorForm" name="form_name" />
<input type="hidden" value="10051716" name="form_id" />
<div class="buttons"><input type="submit" value="Отправить" name="sendsave" class="submit save styler" /></div>
</form>
</div>
</div>
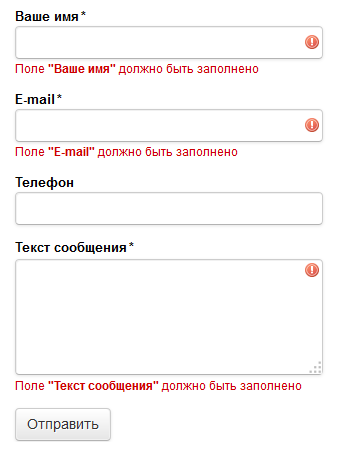
и выведет управляемую форму:
|
|
 |
|
Вывод формы поиска
Данная функция выводит форму для поиска информации на Вашем сайте
displaySiteSearch('кнопка', id магазина,'текст подсказки', вывод подсказки)
- 'кнопка' - текст на кнопке поиска. По умолчанию 'кнопка'='Найти'
- id магазина - если в настройках поиска включен поиск "по магазину", то можно указать конкретный интернет-магазин для поиска. Если id магазина не указывать, то поиск будет осуществляться по всем магазинам. По умолчанию поиск выполняется во всему сайту (id магазина=false)
- 'текст подсказки' - текст, который изначально выводится в поле для ввода запроса. По умолчанию отсутствует ('текст подсказки'=false)
- вывод подсказки - Может принимать значения true и false. По умолчанию подсказка выводится (вывод подсказки=true)
Пример:
Выведем форму поиска с параметрами по умолчанию.
<div class="search">
[uss]displaySiteSearch()[/uss]
</div>
вернет следующий html-код:
<div class="search">
<form action="/sitesearch/" method="get" class="uss_site_search">
<input class="uss_input_name" type="text" name="search" value="" />
<input class="uss_submit" type="submit" value="Найти" />
</form>
</div>
и выведет форму поиска:![]()
Изменим Текст на кнопке и добавим "Подсказку".
<div class="search">
[uss]displaySiteSearch('Искать', false, 'Поиск по сайту')[/uss]
</div>
вернет следующий html-код:
<div class="search">
<form action="/sitesearch/" method="get" class="uss_site_search">
<input class="uss_input_name" type="text" onfocus="if(this.value=='Поиск по сайту') this.value=''" onblur="if(this.value=='') this.value='Поиск по сайту';" name="search" value="Поиск по сайту" />
<input class="uss_submit" type="submit" value="Искать" />
</form>
</div>
и выведет форму поиска:
![]()
Вывод формы авторизации
Данная функция выводит форму для авторизации зарегистрированных пользователей Вашего сайта
displayAuthForm(заголовок)- заголовок = { true | false } - выводить заголовок формы или нет. По умолчанию не выводится (заголовок=false)
Пример:
<div class="enter"> [uss]displayAuthForm(true)[/uss] </div>
вернет следующий html-код:
<div class="enter">
<h4>Вход</h4>
<form id="loginForm" action="/enter/" method="post">
<table>
<tbody>
<tr>
<td class="label label_login">Логин:</td>
<td class="input input_login">
<input type="text" name="login" value="">
</td>
</tr>
<tr>
<td class="label label_pas">Пароль:</td>
<td class="input input_pas">
<input type="password" name="password" value="">
</td>
</tr>
<tr>
<td colspan="2" class="submit">
<input type="submit" value="Войти" name="sendloginform">
</td>
</tr>
</tbody>
</table>
</form>
<span class="registration"><a href="/registration/">Регистрация</span>
<span class="passrecovery"><a href="/passrecovery/">Забыли пароль?</span>
</div>
и выведет форму авторизации:

Вывод формы голосования, опроса
Данная функция выводит форму опроса для посетителей сайта, по интересующему Вас вопросу
displayVoteForm(id, id опроса, заголовок)- id - id раздела голосования, опроса. Берется из адресной строки браузера, находясь в требуемом разделе "голосование, опрос" (нужный Вам id приравнен к reference=id)
- id опроса - id опроса. Берется из адресной строки браузера, находясь в разделе "голосование, опрос" в необходимом опросе (нужный Вам id приравнен к vote=id). По умолчанию берется последний опрос (id опроса=-1)
- заголовок = { true | false } - выводить заголовок опроса или нет. По умолчанию выводится (заголовок=true)
Пример:
<div class="vote">
[uss]displayVoteForm(5837, 18)[/uss]
</div>
вернет следующий html-код:
<div class="vote">
<div class="uss_vote">
<h3>Как Вам наш сайт?</h3>
<form action="/vote/18/" method="post">
<div class="question">
<label>
<input name="voteforthis" type="radio" value="63" />
<span>хороший</span>
</label>
</div>
<div class="question">
<label>
<input name="voteforthis" type="radio" value="64" />
<span>отличный</span>
</label>
</div>
<div class="submit">
<input type="submit" value="Голосовать" />
<input type="button" value="Итоги" />
</div>
</form>
</div>
</div>
и выведет форму голосования из созданного раздела "Голосование, опрос" с id равным 5837 и с id опроса равным 18:

Вывод формы подписки на новости
Данная функция выводит форму подписки пользователей на новости Вашего сайта
displaySubscribeForm2(отписаться, 'заголовок', 'текст поля', 'текст кнопки')- отписаться = { true | false } - выводить или нет в форме ссылку "отписаться". По умолчанию выводится (отписаться=true)
- 'заголовок' - текст для заголовка. По умолчанию 'заголовок'='<h3>Подписка на новости</h3>'
- 'текст поля' - текст перед полем ввода почтового адреса. По умолчанию 'текст поля'='<div>Ваш E-mail:</div>'
- 'текст кнопки' - текст на кнопке. По умолчанию 'текст кнопки'='Подписаться'
Пример:
Выведем форму подписки с параметрами по умолчанию.
<div class="subscribe">
[uss]displaySubscribeForm2()[/uss]
</div>
вернет следующий html-код:
<div class="subscribe">
<h3>Подписка на новости</h3>
<div class="subscribe_form">
<form action="/subscribe/" method="post" id="subscribeForm">
<div class="emailtext">Ваш E-mail:</div>
<div class="emailfield"><input type="text" name="email" value=""></div>
<div class="unsubscribe_link"><a href="/subscribe/">отписаться</a></div>
<div class="send_button">
<input type="submit" name="sendsubscribeform" value="Подписаться">
</div>
</form>
</div>
</div>
и выведет форму подписки на новости Вашего сайта:

Выведем форму подписки с измененными параметрами.
<div class="subscribe">
[uss]displaySubscribeForm2(false, '<h4>Рассылка новостей</h4>', '<p>Будьте в курсе последних новостей компании!</p>', 'ОК')[/uss]
</div>
вернет следующий html-код:
<div class="subscribe">
<h4>Рассылка новостей</h4>
<div class="subscribe_form">
<form action="/subscribe/" method="POST" id="subscribeForm">
<p>Будьте в курсе последних новостей компании!</p>
<input type="hidden" value="subscribe" name="action" />
<div class="emailfield"><input type="text" name="email" value="" /></div>
<div class="send_button"><input type="submit" value="ОК" /></div>
</form>
</div>
</div>
и выведет форму подписки на новости Вашего сайта: