Стандарты/требования
Структура правила имеет следующий вид:
Селектор {свойство1: значение; свойство2: значение; ...}
Сначала идет селектор (в качестве селектора может быть тег, класс, идентификатор), затем в фигурных скобках идет блок объявления стилей этого селектора. Каждое объявление состоит из свойства и значения, которые отделяются друг от друга двоеточием. Друг от друга объявления отделяются точкой с запятой.
Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки <>.
Идентификатор - определяет уникальное имя элемента. Используется на странице единожды (уникальность).
Идентификатор в CSS записывается так:
Тег#Имя_идентификатора { свойство1: значение; свойство2: значение; ... }
#Имя_идентификатора { свойство1: значение; свойство2: значение; ... }
Например:
div#header {height:150px; background:#585858;}
Блоку header (шапка сайта) задаем высоту и цвет фона. Поскольку шапка у сайта одна, то целесообразно использовать идентификатор.
#menu a {color:#000000;}
Этим правилом мы покрасили в черный цвет ссылки, находящиеся в блоке с идентификатором menu.
В HTML идентификатор записывается так: <тег id="Имя_идентификатора">...</тег>.
Например:
<div id="header ">
<ul id="menu">
<li><a href="main/">Главная</a></li>
<li><a href="about/">О компании</a></li>
...
</ul>
</div>
Класс - может многократно использоваться на странице.
Класс в CSS записывается так же как идентификатор, но вместо решетки (#) пишется точка (.):
Например:
Поменяем цвет и написание шрифта у элементов span с классом blue.
span.blue {color:blue; font-family: "Times New Roman", Times;}
Создадим класс grey и зададим ему серый цвет текста.
.grey {color:#888888;}
Запись в HTML:
<p class="grey">Текст этого абзаца будет серым, т.к. мы к этому абзацу применили класс grey.</p>
<p>В текcте этого абзаца будут встречаться слова <span class="blue">синего цвета</span>,
т.к. к ним применен стиль <span class="blue">blue</span>.</p>
<p class="grey">Обратите внимание на то, что класс, в отличие от идентификатора, можно применять
<span class="blue">несколько раз</span>. Класс <span class="blue">blue</span> привязан
к элементам span, а класс grey не привязан ни к какому элементу, поэтому класс grey мы
<span class="blue">можем применять к <strong class="grey">любому</strong> элементу.</span></p>
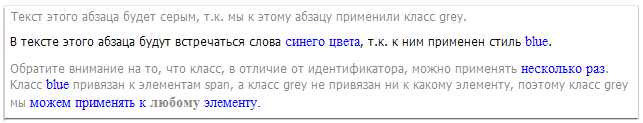
Результат выполнения кода:

CSS не чувствителен к переносу строк, пробелам и символам табуляции, поэтому форма записи зависит от желания разработчика.