Рекомендации
|
1. |
Названия классов и идентификаторов должны начинаться с латинской буквы и могут содержать цифры, а также символы "-", "_". |
|
2. |
При создании нового класса - делайте название класса смысловым. |
|
3. |
Пишите комментарии, чтобы Вам в последствие было проще ориентироваться в файле. Комментарии видны только разработчику и не отображаются на странице. |
|
4. |
Соблюдайте иерархичность при записи правил. Используйте отступы и пробелы для создания легкочитаемой структуры файла. |
|
5. |
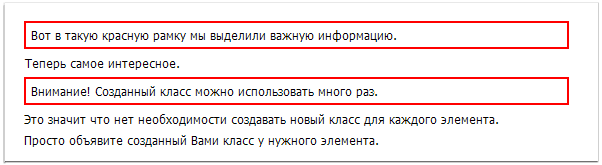
Созданный класс можно использовать многоразово. Для этого: 1. Открываем редактор стилей. Пишем правило: .important_info {border:2px solid red; padding:5px;}
Этим правилом мы создаем класс с рамкой толщиной в 2px и чтобы текст не был впритык к рамке — задаем отступ от рамки до текста 5px. 2. Сохраняем изменения. 3. Открываем визуальный редактор изменяемого раздела. 4. С помощью инструмента HTML-исходник применяем правило к элементам, которые необходимо выделить. <p class="important_info">Вот в такую красную рамку мы выделили важную информацию.</p> 5. Сохраняем изменения. Результат выполнения кода:
|
Некоторые CSS-свойства
Форматирование текста.
- Начертание (font-family) — семейство шрифтов. Например, Times New Roman, Arial, Tahoma, Verdana.
- Размер (font-size) — размер можно указывать в нескольких единицах - px, em, %.
- Цвет (color)—- цвет шрифта
- Толщина (font-weight) — может принимать значения normal/bold. normal - толщина у текста отсутствует; bold - полужирный шрифт
- Стиль (font-style) — может принимать значения normal/italic. normal - без стиля; italic - курсив.
- Регистр (text-transform) — может принимать значения uppercase/lowercase.
- Выравнивание (text-align) — может принимать значения left/right/center/justify (по левому краю/ по правому краю/ по центру/ по ширине).
- Красная строка (text-indent) -—задается числом и единицей измерения.
Например:
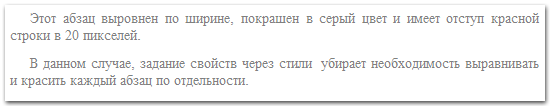
Следующее правило у всех абзацев на сайте выравнивает текст по ширине, устанавливает серый цвет текста, задает красную строку, устанавливает шрифт "Times New Roman", размер шрифта 14px.
p {text-align: justify; color: grey; text-indent:20px; font-size:14px; font-family:"Times New Roman";}
Код:
<p>Этот абзац выровнен по ширине, покрашен в серый цвет и имеет отступ красной строки
в 20 пикселей.</p>
<p>В данном случае, задание свойств через стили убирает необходимость выравнивать и
красить каждый абзац по отдельности.</p>
выведет следующий результат:

Фон
Цвет фона (background-color) — значение записывается в виде название цвета или #код цвета.
Например: background-color:#fff; background-color: white;
В качестве фона может также быть использовано изображение.
- Источник изображения (background-image) — значение записывается в виде url(.. путь к изображению).
Например: background-image: url(../img/fon.png); - Позиционирование фонового изображения (background-position) — задается двумя числами. Первое число - горизонтальное позиционирование, второе число - вертикальное. Отсчет ведется от левого верхнего угла экрана. Значение позиционирования может задаваться как в пикселях, так и в процентах.
Например: background-position: 50% 0; - Повторение фонового изображения (background-repeat) — может принимать значения repeat/no-repeat/repeat-x/repeat-y. repeat - фоновое изображение будет дублироваться по вертикали и по горисонтали; no-repeat - фоновое изображение дублироваться не будет; repeat-x - фоновое изображение дублируется только по горизонтали; repeat-y фоновое изображение дублируется по вертикали.