Как добавить точку на Яндекс.Карты
Используя сервис «Яндекс.Карты», вы можете создать интерактивную карту для своего сайта и поставить на ней несколько точек с индивидуальной информацией в каждой точке. Вы можете разместить точки на Яндекс.Карте бесплатно.
Видео: как отметить точки на Яндекс.Карте
Для работы с конструктором у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки, и добавить на карту метку по клику.
Как создать новую карту и добавить объект на Яндекс.Карту бесплатно
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор по адресу:
https://tech.yandex.ru/maps/tools/constructor/
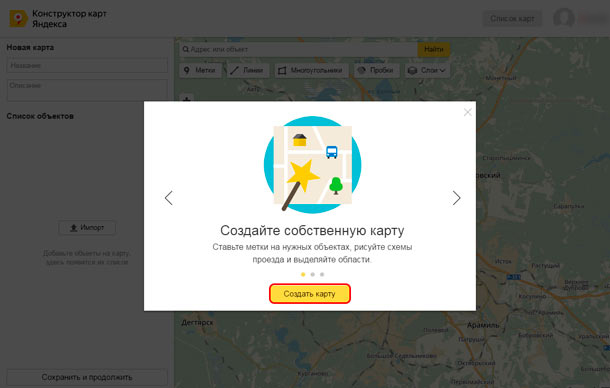
Во всплывающем окне нажмите - «Создать карту».

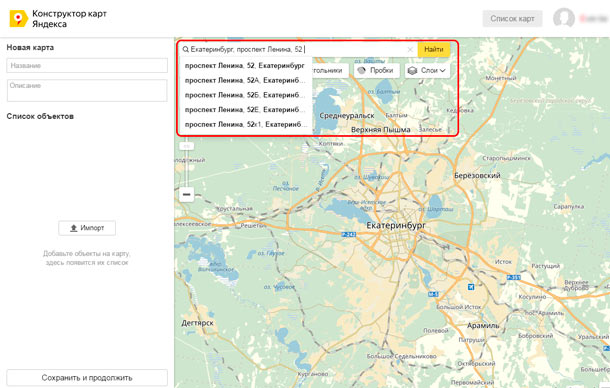
Далее, чтобы создать точку и добавить здание на Яндекс.Картах (разместить адрес на карте), в строке поиска введите адрес местоположения вашей организации - и нажмите кнопку «Найти».

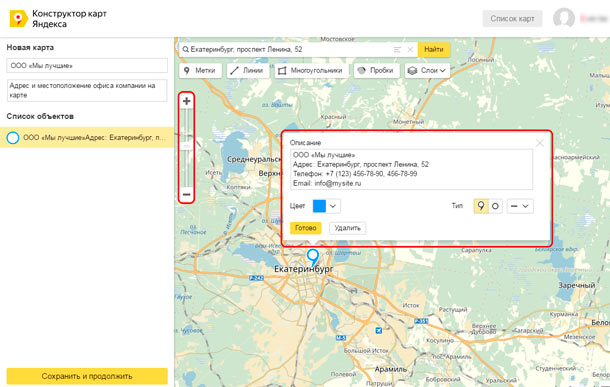
Далее, чтобы добавить местоположение в Яндекс.Картах, используйте встроенные инструменты для подготовки изображения:
- измените масштаб
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово», чтобы добавить метку вашей организации на Яндекс.Карту.

Установка нескольких точек на карте
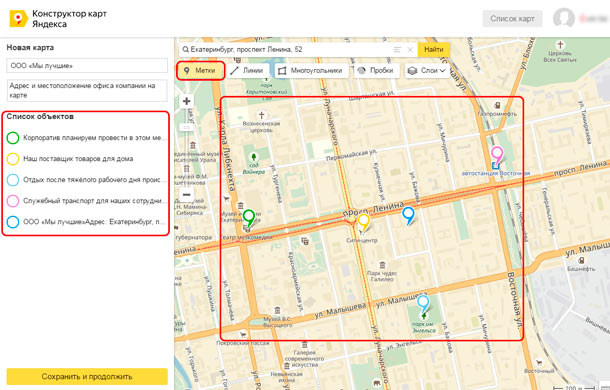
После внесения информации в описание, при необходимости вы можете добавить несколько меток на Яндекс.Карте. Для этого, перейдите во вкладку «Метки», и приступайте к установке точек в необходимых местах, путём нажатия левой клавиши мыши. Напомним, что вы можете добавить точку, или несколько, на карту Яндекс бесплатно.
Примечание: для каждой точки можно установить описание, цвет и тип для их различия.

Когда вы завершите нанесение точек на Яндекс.Карту, нажмите «Сохранить и продолжить».
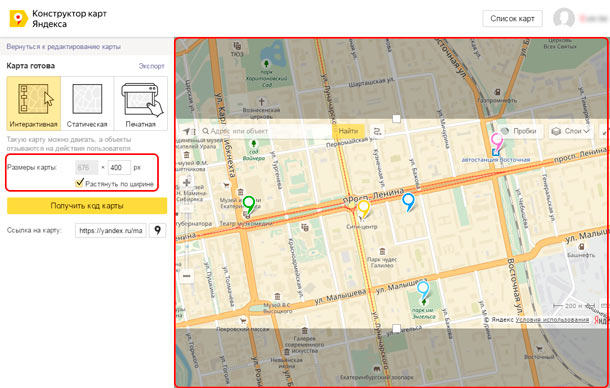
Настройка размера карты
На данном этапе вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы изображение выводилось в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку «Растянуть по ширине», а высоту при этом рекомендуем указать в пределах 300-350 пикселях.

Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
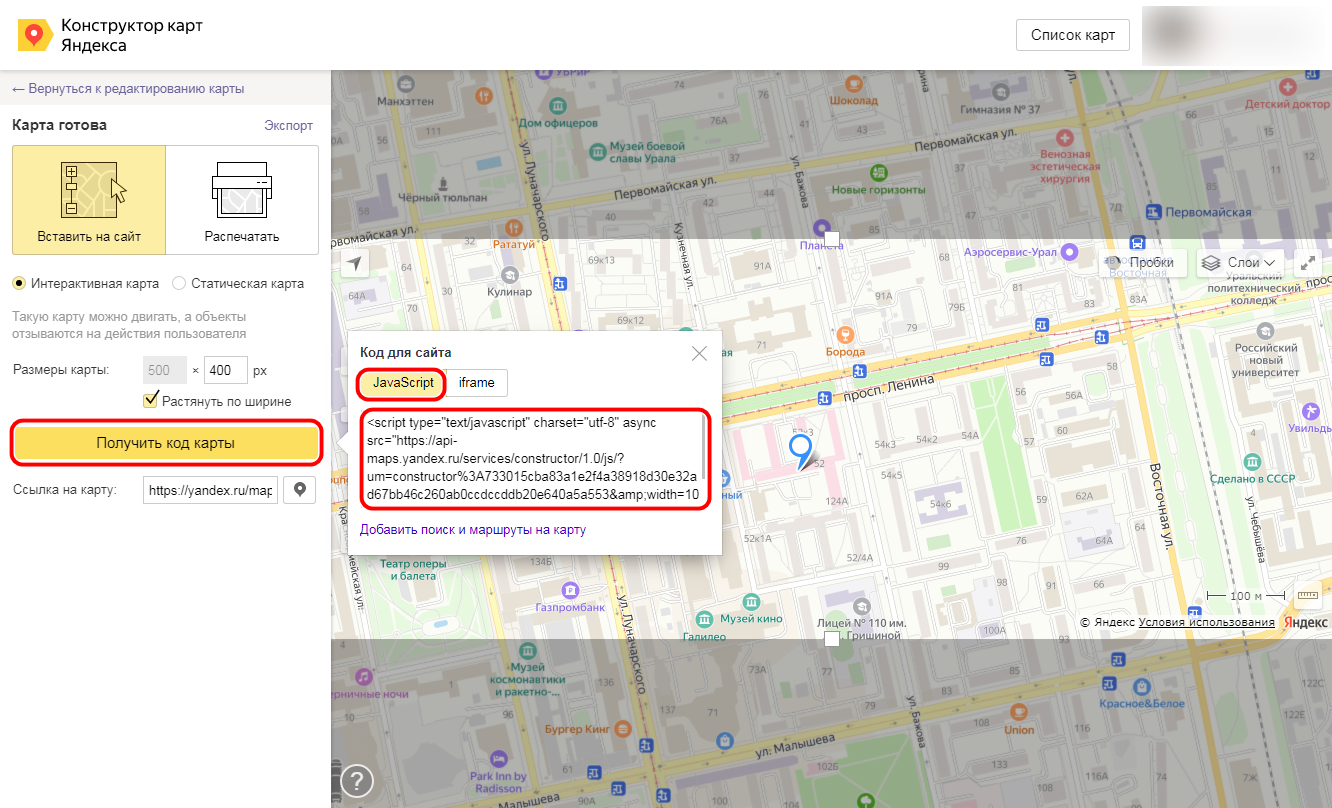
Размещение карты на странице сайта
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку «JavaScript».

Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
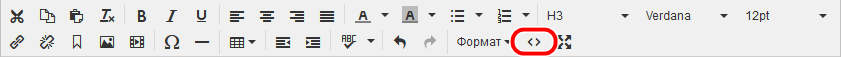
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.

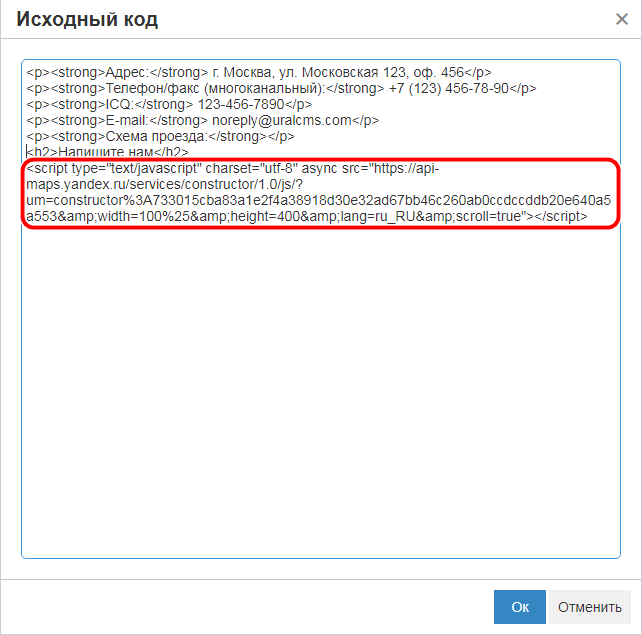
Во всплывающем окне, необходимо разместить полученный код.

Вставьте код в конец содержимого (место размещения указано для примера - вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить», и проверьте вывод карты на сайте.
Теперь вы знаете, как ставить точки в Яндекс.Картах.