Всплывающие картинки: как сделать всплывающее изображение
С помощью визуального редактора в системе управления UralCMS, вы сможете создавать всплывающие изображения, которые увеличиваются при нажатии.
Видео: как сделать всплывающую картинку на сайте
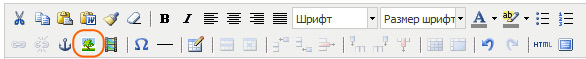
Для того, чтобы создать всплывающую картинку, вам необходимо воспользоваться функцией «Вставить/редактировать изображение» на панели инструментов.
Старая версия визуального редактора(не актуально):

Актуальная версия визуального редактора:![]()
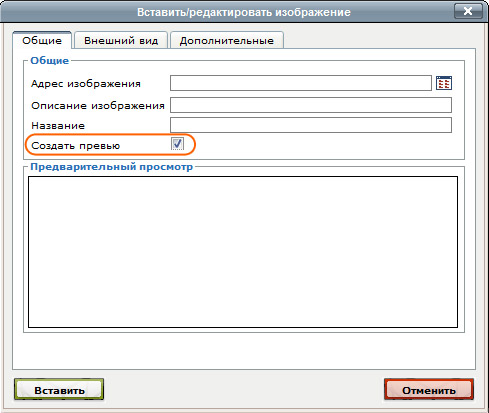
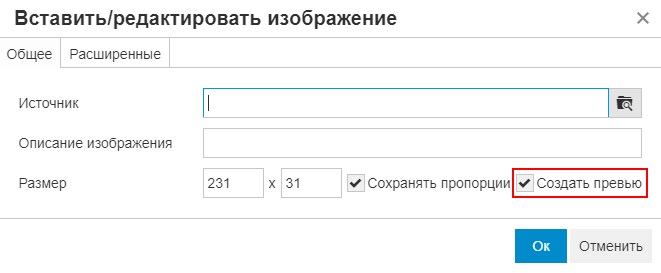
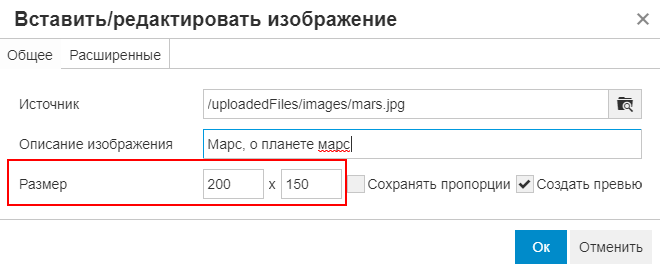
Далее, в открывшемся окне, перед загрузкой изображения, установите галочку в поле «Создать превью», затем перейдите к загрузке изображения.
Старая версия визуального редактора(не актуально):

Актуальная версия визуального редактора:

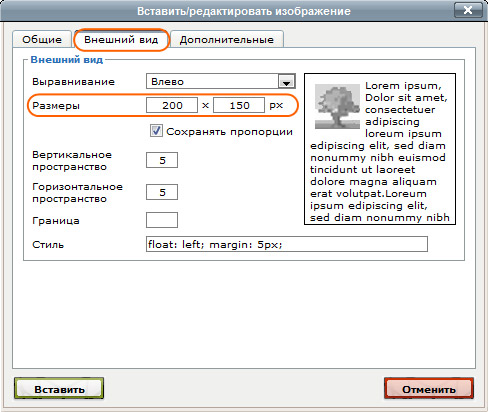
После того, как картинка загружена на сервер, выберите ее. Далее, в окне вставки изображения перейдите в вкладу «Внешний вид» и измените его размеры, чтобы получить формат всплывающей картинки - превью - оптимальный размер: 150-250 пикселей в ширину.
Другие параметры всплывающей картинки: выравнивание, вертикальное и горизонтальное пространство (отступы) - устанавливайте по желанию.
Старая версия визуального редактора(не актуально):

После внесения необходимых параметров нажмите на кнопку «Вставить».
Актуальная версия визуального редактора:

В итоге вы должны получить (изображения кликабельны):
| Общий вид | После нажатия по картинке |
|
|
|
Таким образом вы можете сделать всплывающее изображение во всплывающем модальном окне, открывающееся при нажатии на картинку.

