Прочие функции
Внимание! В редакторе все функции заключаются в теги [uss]функция[/uss], (означающие начало и конец вызываемой функции)
Заголовки
Данная функция необходима для вывода meta данных страницы. Подключения системных скриптов, стилей и прочих необходимых компонентов для правильной работы сайта.
displayHeader()Вывод слогана
Данная функция выводит слоган компании из настроек сайта редактора
displaySiteSettings('slogan')Вывод названия компании
Данная функция выводит название компании из настроек сайта редактора
displaySiteSettings('companyname')Вывод счетчиков
Данная функция выводит счётчики из настроек сайта редактора. Фактический аналог функции displaySiteSettings('counters')
displayCounters()Вывод контактов
Данная функция выводит контактную информацию из настроек сайта редактора. Фактический аналог функции displaySiteSettings('companycontactinfo')
displayContacts()Вывод копирайта сайта
Данная функция выводит копирайт сайта с автоматической генерацией даты
Вывод календаря новостей
Данная функция выводит календарь новостей с разбивкой по дням, из определённого новостного модуля сайта.
- id - id новостного раздела. Если указывать id 0 или false, то будет подключаться первый новостной раздел. Берется из адресной строки браузера, находясь в требуемом разделе (нужный Вам id приравнен к reference=id)
Пример:
[uss]displayCalendar()[/uss]
вернет следующий html-код:
<div id="uss_calendar">
<table class="uss_calendar">
<tbody>
<tr>
<th class="arraw">
<span id="larraw"><a href="/news/?daily=2014-9-30"><</a></span>
</th>
<th class="monthyear" colspan="5">
<span id="month">Октябрь</span> <span id="year">2014</span>
</th>
<th class="arraw">
<span id="rarraw"> </span>
</th>
</tr>
<tr class="calendar_head">
<td><span>Пн</span></td>
<td><span>Вт</span></td>
<td><span>Ср</span></td>
<td><span>Чт</span></td>
<td><span>Пт</span></td>
<td class="weekend"><span>Сб</span></td>
<td class="weekend"><span>Вс</span></td>
</tr>
<tr class="calendar_body">
<td class=" empty"> </td>
<td class=" empty"> </td>
<td class=" event"><a href="/news/?daily=2014-10-1">1</a></td>
<td class="current_day event"><a href="/news/?daily=2014-10-2">2</a></td>
<td class="">3</td>
<td class="weekend">4</td>
<td class="weekend">5</td>
</tr>
<tr class="calendar_body">
<td class="">6</td>
<td class="">7</td>
<td class="">8</td>
<td class="">9</td>
<td class="">10</td>
<td class="weekend">11</td>
<td class="weekend">12</td>
</tr>
<tr class="calendar_body">
<td class="">13</td>
<td class="">14</td>
<td class="">15</td>
<td class="">16</td>
<td class="">17</td>
<td class="weekend">18</td>
<td class="weekend">19</td>
</tr>
<tr class="calendar_body">
<td class="">20</td>
<td class="">21</td>
<td class="">22</td>
<td class="">23</td>
<td class="">24</td>
<td class="weekend">25</td>
<td class="weekend">26</td>
</tr>
<tr class="calendar_body">
<td class="">27</td>
<td class="">28</td>
<td class="">29</td>
<td class="">30</td>
<td class="">31</td>
<td class="weekend empty"> </td>
<td class="weekend empty"> </td>
</tr>
</tbody>
</table>
</div>
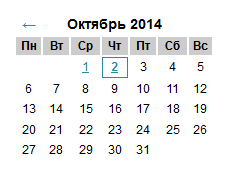
и выведет календарь: