Как вставить Google карту на сайт
Используя возможности системы управления UralCMS Вы можете разместить карту Google.Maps на своем сайте.
Видео: как подключить карту Google.Maps на сайт
Обычно карту Google подключают в раздел с контактной информацией, где помимо номеров телефонов, электронной почты, местоположения и т.д. Вы сможете разместить схему проезда, но в отличии от статичной карты, карта от Google является динамической и позволит вашему пользователю самостоятельно определить наиболее удобный маршрут движения.
Создание карты Google.Maps
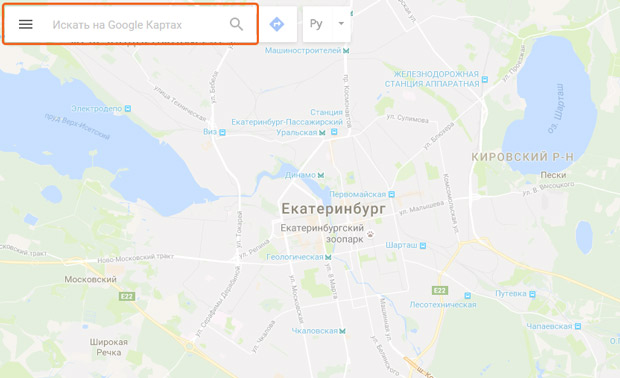
Перейдите на страницу сервиса карт от Гугл - https://www.google.ru/maps
Поиск объекта на карте Гугл
На странице с картой Google, в левом верхнем углу воспользуйтесь строкой поиска адреса или объекта (компании*).
*Вы можете добавить свою компанию в Google.Maps, воспользовавшись специальным сервисом.

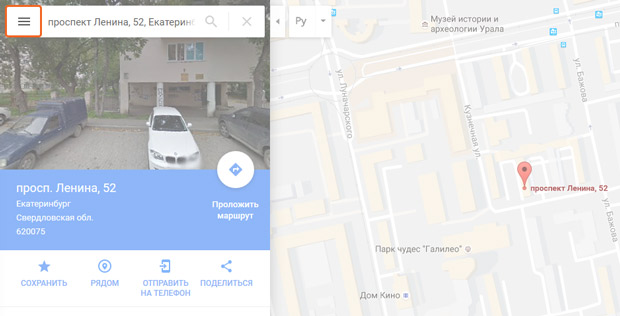
После того, как маркер будет установлен на нужном Вам адресе, там же, в верхнем левом углу, слева от строки поиска, вызовите контекстное меню.

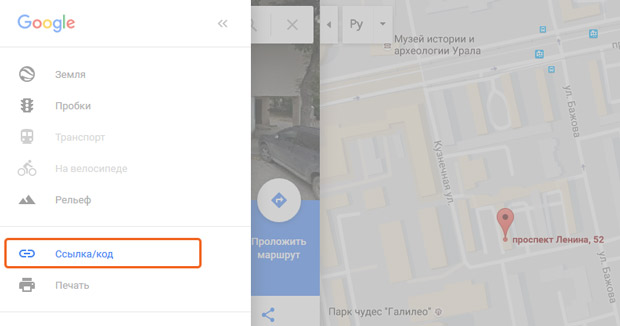
В появившемся списке выберите пункт «Ссылка/код».

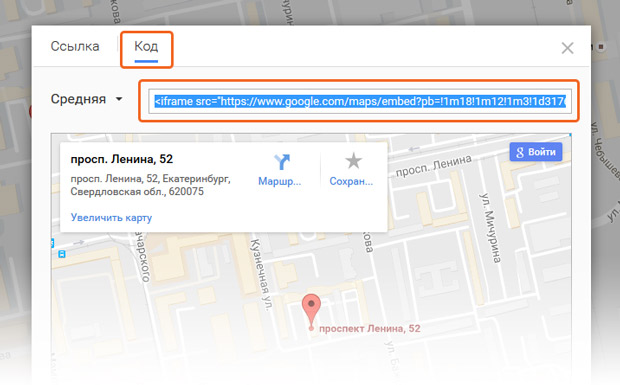
Во всплывающем окне выберите вкладку «Код» и скопируйте указанный код для последующего размещения на сайте в тексте раздела.

Размещение кода карты Google.Maps в разделе
Перейдите к редактированию раздела, в котором необходимо разместить карту.
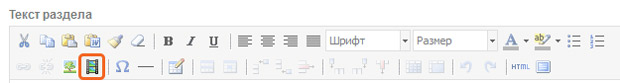
Установите курсор в месте, куда нужно встроить карту Google, на панели инструментов выберите - Добавить/Изменить клип.

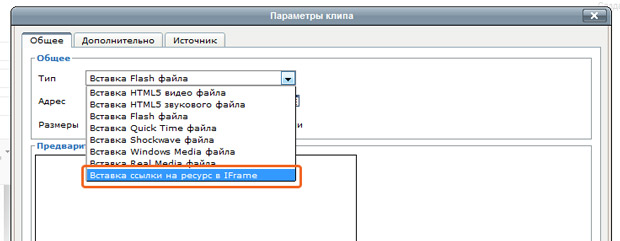
Во всплывающем окне, на вкладке «Общее», выберите в строке «Тип» - Вставка ссылки на ресурс в Iframe.

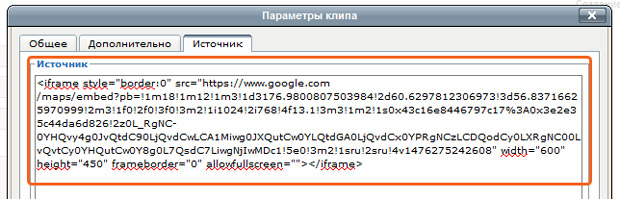
Далее, перейдите на вкладку «Источник» и разместите в поле скопированный ранее код, удалив при этом все, предложенное изначально, содержимое поля.

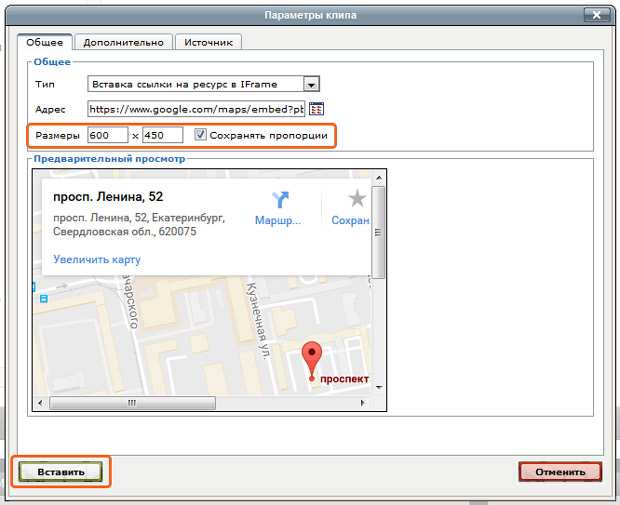
Вернитесь на вкладку «Общее», в окне предварительного просмотра отобразится карта Google.Maps.
При необходимости отредактируйте размер - ширину и высоту, нажмите кнопку «Вставить».

Сохраните раздел, проверьте размещение карты Google на сайте.